Ok, this might not be of much interest to anyone other than me, but as I’ve been writing other stuff about my game here, it seems like a good place to put it. So I’ve spent a long time on Escape the sector, which is unfortunate because if you actually play it all the way through, 6 levels lasting 2 minutes it’ll only take you 12 minutes. I feel like the effort / play ratio is way off! 😛
Download Escape the sector for Android here
So, things I learned for this project:
Countdown
 This involved calculating time. And time is hard! I wanted to have a timer which counts down. I had to figure out timing functions, stop it, start it, reset it, even the basics of making it work in seconds rather than decimals because time is stupid. Why aren’t there 100 seconds in a minute?!
This involved calculating time. And time is hard! I wanted to have a timer which counts down. I had to figure out timing functions, stop it, start it, reset it, even the basics of making it work in seconds rather than decimals because time is stupid. Why aren’t there 100 seconds in a minute?!
Camera shake
 I don’t regret adding this at all, camera shake is awesome! It took a long time to figure out though, even though I got a script that did the actual shaking, making it work with a moving camera was a bit of a challenge.
I don’t regret adding this at all, camera shake is awesome! It took a long time to figure out though, even though I got a script that did the actual shaking, making it work with a moving camera was a bit of a challenge.
Building scenery in Magicavoxel
 I freaking love MagicaVoxel, it’s so nice and easy to make stuff, which immediately looks nice in the editor, although when you import into Unity it can look like crap unless you endlessly play around with graphics settings, light, shading, shadow, materials etc. I decided not to bake the scenes in this project too because it was just taking ages, and the baked result at the end of all the processing didn’t look like how I wanted, and it was just taking a long time.
I freaking love MagicaVoxel, it’s so nice and easy to make stuff, which immediately looks nice in the editor, although when you import into Unity it can look like crap unless you endlessly play around with graphics settings, light, shading, shadow, materials etc. I decided not to bake the scenes in this project too because it was just taking ages, and the baked result at the end of all the processing didn’t look like how I wanted, and it was just taking a long time.
Also, objects made in Magicavoxel are really inefficient in terms of polycount, and they all have a bottom, back and sides that you won’t ever see, and they sit there adding to the polygon count of the scene, making it take longer to load – something that I really noticed in this project.
Camera effects
 Camera effects can make a scene look really cool. I’ve not added too many, but have a blur at the top and bottom to simulate a tilt-shift effect (there is a focal blur effect I could use but it seemed a bit complicated and inefficient).
Camera effects can make a scene look really cool. I’ve not added too many, but have a blur at the top and bottom to simulate a tilt-shift effect (there is a focal blur effect I could use but it seemed a bit complicated and inefficient).
There’s also the bloom effect which animates in when the timer is counting down less that 10 second. I think it looks really cool, especially when combined with the camera shake.
Unlockable gates with a key
 This is just programming, but I’ve tried to write it in a way I’ll reuse in other projects.
This is just programming, but I’ve tried to write it in a way I’ll reuse in other projects.
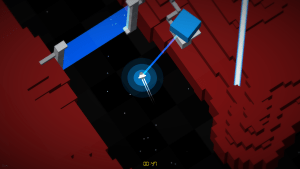
When the player picks up the key, a particle effect appears underneath, and sets a special state, which means that if the player is close to the gate (a collision detection on a trigger) it’ll draw a line to the blue box thingie, and delete the gate.
Instructions which only show on first play
 The controls are quite confusing, so I added some instructions which only show for the first time. It sets a variable of “PlayedBefore” to a PlayerPref so it knows not to show it next time.
The controls are quite confusing, so I added some instructions which only show for the first time. It sets a variable of “PlayedBefore” to a PlayerPref so it knows not to show it next time.
Unlockable menu buttons
 When you complete a level it unlocks the next one, which is a staple for games, but saving this and loading it took a while. Again I used PlayerPrefs to store the number of the highest level, and when showing the options (which are disabled by default), activated only the ones needed.
When you complete a level it unlocks the next one, which is a staple for games, but saving this and loading it took a while. Again I used PlayerPrefs to store the number of the highest level, and when showing the options (which are disabled by default), activated only the ones needed.
Showing how many stars were collected
Like an Angry Birds style game, I wanted to show how many of the 3 stars (they’re actually glowing yellow cubes) you’d collected per level. This was actually way more complicated than I thought it would be, and I cheated by using PlayerPrefs, a separate variable for each level. I started looking into XML or JSON serialisation, but realised it was too much for my tiny brain. At least right now.
Finally got to grips with Unity’s UI
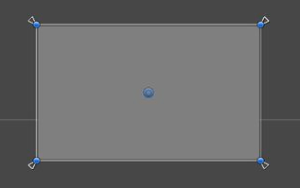
 I got a script called RectControl (here on GitHub) which automatically snapped the anchors to the UI object bounds, which helped so much!
I got a script called RectControl (here on GitHub) which automatically snapped the anchors to the UI object bounds, which helped so much!
I spent a long time figuring this out in What’s Glob been up to, and realised that the pivot should always be at the corners of the object if you want it to scale proportionally.
WebGL export options
I exported this as a WebGL project (see it here), just to see what it’d be like, and for the chance to post something on social media too (it’s so nice to actually show people, rather than it being restricted to my computer). I learned a few things about this, the biggest being not to trust that it’ll be playable on all computer or devices. WebGL doesn’t work on phones, and seems to have problems on iPads (not sure if it totally doesn’t work, or just some), and about 50% of people who tried it on laptops/desktops said it gave a memory error.
A sensible way to do multiple levels
At first I tried to make all levels load at once, and hide/show them appropriately, like I would with some content on a HTML page. But it turns out loading 3D stuff is a lot more heavyweight than HTML! It was taking a long time for the game to load, as it was pointlessly loading levels that the user might not play in that session.
So I changed it to a 1 level per scene, something I didn’t want to do originally because switching scenes takes time when you’re developing, and I didn’t want to get into a situation where I’d have to make a change that I’d have to replicate in all of the 6 scenes. So I created a GameController as a prefab, containing all stuff I’d need for every level. Player, canvas UI, etc, and if it ever changed, I could update once and update it in all scenes.
Singleton objects that don’t destroy on load
There’s stuff that needed to be accessed from all levels, and that’s the current level, so we know whether to update the progress. So what I did was create a singleton object called “LevelsController” which loads once in the menu, and then doesn’t get destroyed when you switch scene. If you go back to the menu and load another, it’ll know one already exists and delete itself immediately.
This would have also been a great place to store scripts that load the progress in order to populate the menu buttons, but I’d already coded that in a different way. But what I know for next time is to have a singleton take care of all level-related stuff.

Things I enjoyed:
I probably had the most fun sketching out the maps, and then building them using the pieces I’d made in MagicaVoxel. I enjoy using MagicaVoxel (although you’ll notice later in this article I’ll say I’m getting hacked off with 3D!), it makes creating stuff (terrain & scenery) easy, and it’s quite fun and relaxing.

It was quite nice to be able to export it to WebGL, it reminds me of when I made Flash games, it was easy to upload to Newgrounds and show people. I like that, and I miss the quickness and how easy it was to distribute. Making for Android means having to publish through the Android developer console, which is quite cool, but takes time for it to be approved.
Things I didn’t enjoy
The overhead of making changes to those scenery pieces in MagicaVoxel, saving them, opening them back in Unity, checking them, going back again, editing it, etc. I worry a lot about mundane stuff like the scale of the objects, whether new ones fit with the ones I’ve already made, the right angle to view it from, the right level of camera zoom – in fact I think I changed the zoom level of the camera so many times, and consequently had to change the complexity of the scenery pieces to compensate. It took a long time before I was happy with how it looked, and I actually scrapped all of the v1 scenery pieces after building 2 levels. Its difficult to know how it’ll all look when pieced together so I made a lot of changes that meant going back to square one.
Having to code the save games – I’m just no good at handling data. I find things like XML serialisation boring so can’t get into it. I stored everything as a PlayerPref, which is fine, but not ideal.
Interface – I’m still not convinced by Unity’s UI, and haven’t yet figured out how to abstract the UI from the objects themselves in a CSS-like way, which would make me much happier than having to change each item individually.
 3D – I’m getting a bit hacked off with 3D. It’s nice that I don’t have to draw different sprites for moving a player in a new direction, but having to calculate things in 3D is mega complicated. I still don’t really understand quaternions or 3D vectors, but have managed to muddle through. Also I find it quite restricting due to the time spent in creating something to look good at all angles, and with maybe a different shadow, compared to just drawing something and knowing immediately what it’ll look like in the final product. Biggest problem though, I miss diagonals! Voxels are great, but occasionally I really want a diagonal line, but can’t!
3D – I’m getting a bit hacked off with 3D. It’s nice that I don’t have to draw different sprites for moving a player in a new direction, but having to calculate things in 3D is mega complicated. I still don’t really understand quaternions or 3D vectors, but have managed to muddle through. Also I find it quite restricting due to the time spent in creating something to look good at all angles, and with maybe a different shadow, compared to just drawing something and knowing immediately what it’ll look like in the final product. Biggest problem though, I miss diagonals! Voxels are great, but occasionally I really want a diagonal line, but can’t!
Things that took the most time
Probably creating the assets took the most time, and establishing the correct scale. I tweaked the size of the landscape tiles, the size of the ship, and how much you should be able to see with the camera – for example it shouldn’t be so far out that the player is a dot, and it shouldn’t be so zoomed in that it’s difficult to see what’s coming.
Creating the explosion effects also took a long time, and adding explosions to each level which needs to be done manually, and given a staggered time-offset so they don’t all explode at the same time.
